CSS
WHAT IS CSS?
First of all, we have to know what CSS means the full form of CSS is Cascading Style Sheet.with the help of CSS we can give a proper style to our HTML (hypertext markup language) webpage.
Let’s try to
understand from pictures.
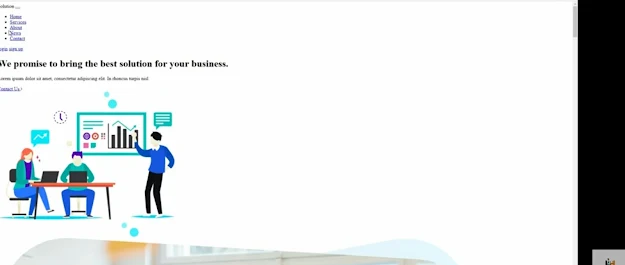
Web page
without CSS is look like this:
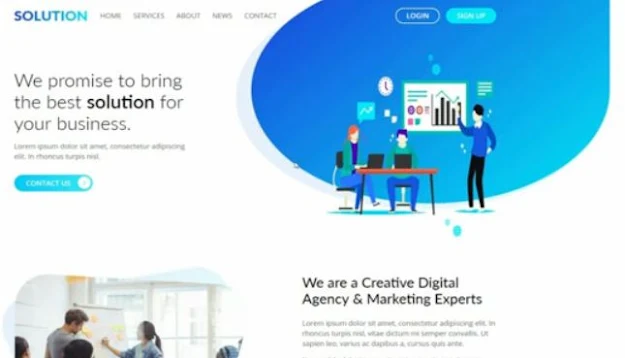
And after applying CSS the webpage looks like this :
Why we use CSS?
With the help of CSS, you can save your time and work also. One CSS file can control the
layout of many webpages at once.by applying CSS your page looks attractive, you
can give a proper design to your webpage.
Types of CSS?
There are
three types of CSS:
1.Inline CSS
2.Internal
CSS
3.External
CSS
Now one by
one we come to know about Different
types of CSS
1.Inline
CSS-basically this type of CSS is embedded in the body section of the HTML file.
2.Internal
CSS-This type of CSS is embedded in the head section of the HTML document .with With the help of internal CSS, you can design only one HTML webpage.
3.External
CSS.-This type of CSS is coded separately into a CSS file and attached to the
HTML webpage with the help of link and href tag.
The post by Satyam Rathore. To visit his blog click here...
THANKS




























No comments:
Post a Comment